How to Develop a Mobile App That Communicates With Your Product Using Bluetooth
Learn how to connect your device to a mobile phone via Bluetooth, and how to select the best platform to create your mobile app.

Nowadays, most embedded applications require a convenient way to control appliances, lights, or other devices from a mobile phone.
Creating devices that use mobile phones to connect and interact with are cheaper than creating and designing a GUI for an embedded device. It also drastically reduces the hardware cost by eliminating the need for an embedded display.
Overall, having the user connect to your device via Bluetooth or Wi-Fi greatly enhances the overall user experience.
So let’s look at how to pick the best technology for connecting to a cell phone, and the best platform that you should use to create your own mobile app.
How Bluetooth Low Energy Works
Because of its wide adoption and low power consumption, Bluetooth is a perfect connection method to place in your embedded system.
However, first we need to go over a few key concepts on how Bluetooth works.
Peripherals & Central devices
With Bluetooth Low Energy, devices are categorized into two types: Peripheral or Central devices.
Peripheral devices are ones that are typically found on low-powered embedded devices, whereas central devices are those with a more “central” function, designed to connect to multiple peripheral devices.
Assigning the right type of device is critical to making sure your embedded devices are making the right connections. There’s no need for a mobile phone to act as a peripheral if it is listening to events from a central device.
Once your embedded device, say a heart rate monitor, is connected to the central device, it is now a “slave” to the central device, where the central device is now called the “master” after being connected.
Note: I really dislike the engineering terms “master” and “slave”, but unfortunately those are the terms still most commonly used in this scenario.
This type of structure is referred to as GATT, or Generic Access Profile (GAP) and uses an Attribute Protocol (ATT). The GATT structure is used to communicate information both ways between the central and peripheral devices.
Advertising
When a Bluetooth Low Energy central device needs to connect to any peripheral device, the peripheral device will send advertising data, that includes important information for any central device to establish a proper connection.
The advertising data can be up to 31 bytes and can be sent between intervals ranging from milliseconds on the low end, on up to seconds long.
You can decide to have the peripheral device send advertising data more frequently, but if the device is on battery power (which it most likely will be), you can save power by sending data out less frequently.
Speed and power are the two trade offs when it comes to advertising data.
Profiles, Services, and Characteristics
The BLE GATT structure is set up so that you can organize what information you want sent between devices in a step-down model.
The broadest type of structure is a profile. A profile is simply a “collection” of services, which is a subset of the profile.
Within a service, there are a list of characteristics which contain your data. This data can be a string, a hexadecimal value, a decimal, or so on.
It’s up to the designer what data needs to be sent and received via the characteristic.
Now that we understand the structure for how BLE works, let’s start looking at devices that can use this BLE functionality.
Example Devices Using Bluetooth LE
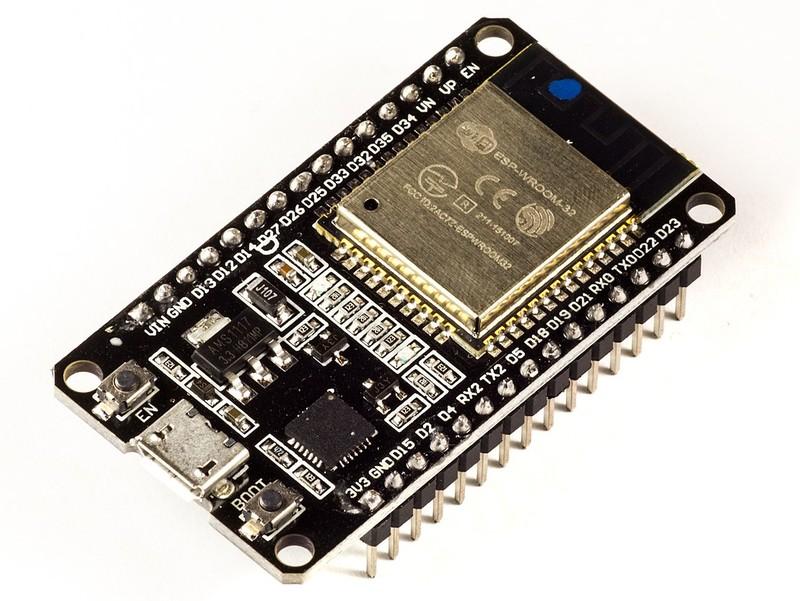
Espressif ESP32
ESP32 Development Board
One of the most popular microcontrollers out in the market right now is the ESP32 microcontroller from Espressif Systems.
This microcontroller holds tons of features, including BLE, Wi-Fi, a powerful dual-core system with two Harvard Architecture Xtensa LX6 CPUs, up to 520 KB of Internal SRAM, and support for 16 MB of off-Chip SPI Flash.
In addition, up to 41 peripherals can be connected to this MCU, which makes it perfect for any project involving multiple GPIO.
HM-10 UART Module
HM-10 Bluetooth UART Module
The HM-10 Bluetooth UART module is a great alternative if you need to connect Bluetooth to an already existing project and you do not want to switch microcontrollers.
The HM-10 module uses UART to communicate with your microcontroller, which has both positive and negative effects.
The positives are that it is simple to use. Just hook up +3.3V, a receive line, transmit line, and ground to properly communicate with the module.
On the other hand, there is no method of changing parameters discussed above, such as the services or characteristics of the device, since everything is communicated over serial UART.
Also, if space is limited, then using the HM-10 module adds another discrete board to your project taking up valuable space.
The HM-10 makes it easy and quick to attach to any prototype, but you may want to use another option if you need to change the profiles and characteristics on the device or have very limited space available.
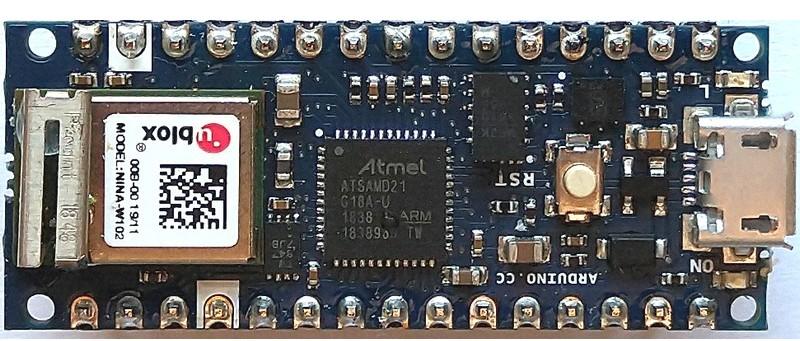
Arduino Nano 33 IoT
Arduino Nano 33 IoT Development Board
The Arduino Nano 33 IoT is a development board by Arduino that incorporates both Wi-Fi and BLE on the already popular Arduino Nano.
It features a low-power Arm Cortex-M0 32-bit processor, along with secure communication via the ECC608 crypto chip.
It also includes a 6-axis IMU, making it very nice for robotics, drones, or other hardware related projects.
Building Mobile Apps – UX Design
One of the most critical elements to building a mobile app is designing a user-friendly interface so that your customers can easily interact with your product.
There are some tools that make this process easier to develop and visualize before jumping straight into code.
Adobe XD
Adobe XD is software that is part of a larger suite of items, such as Adobe Illustrator, Photoshop, InDesign.
The Adobe XD software focuses on UX design, or “user experience” design, which means creating screens or visuals for, in this case, the GUI on your mobile app.
Adobe XD provides lots of features, but works very similarly to any drawing application, where you can place different shapes, change colors, and add text of varying fonts.
However, one of the best features is its ability to create animations and simulate interactive buttons in your app.
You can simulate the user pressing different buttons and animating transitions between apps, which can be easily implemented onto any of the development software’s in code.
It creates a nice visual and allows you to layout what you want the app to look like, and how to interact with it, before diving into C++, Swift, Flutter, or any other language you might use for your app development.
Steps to Success on Mobile Apps
Several steps need to be taken if you want to build a successful mobile app that you want to publish through an application store, like Android’s Google Play Store or iOS’s App Store.
1. Create the design for the app
Any great mobile app has a solid design. The performance and usability of the app are crucial to having success in the long run.
Things like startup time, animation delays, and memory usage are very important for establishing the fundamentals for app development.
2. Develop a software prototype (MVP)
After drawing out your design in either Adobe XD or any drawing software, the next step is to develop your app as a Minimum Viable Product (MVP).
This does not need to include any of the BLE features, but you need to at least have the pathways for the user to interact with the app, as well as the basic design implemented and working on a device of your choosing.
3. Add BLE and test
Once your design is complete, you’ll want to add the BLE functionality and connect it to user interactions. Whether they are sliders, buttons, or knobs, they will be implemented to match up with your hardware device.
Testing these can be tricky, since it depends on the environment and the situations that the device may be operating in.
Normally, testing involves the following:
– Distance from the device, or how far can I move around and the device still communicates properly?
– Communication with the device. Does spamming a button cause something to go wrong with other parts of your embedded device?
– And lastly, connection timeouts. You want to test if the connection randomly drops for any reason.
Once these are successful, it is assumed that your device is working properly and you can move on to the next step in the process.
4. Deploy your product to get feedback
Once you get a couple units built, you can start testing these devices across multiple scenarios and get feedback from friends, family and especially from strangers.
Be sure to get feedback from someone who isn’t invested in telling you what you want to hear, or is afraid to be honest.
Gather feedback on your mobile app as well, since what might allow you to interact with the device easily might not be the same experience for others.
Mobile App Development Software
Picking the right software to develop your app depends heavily on the environment you want to build on, most commonly either Android or iOS.
Although web apps are also becoming more popular over time as they become easier to interact with on mobile devices like phones or tablets.
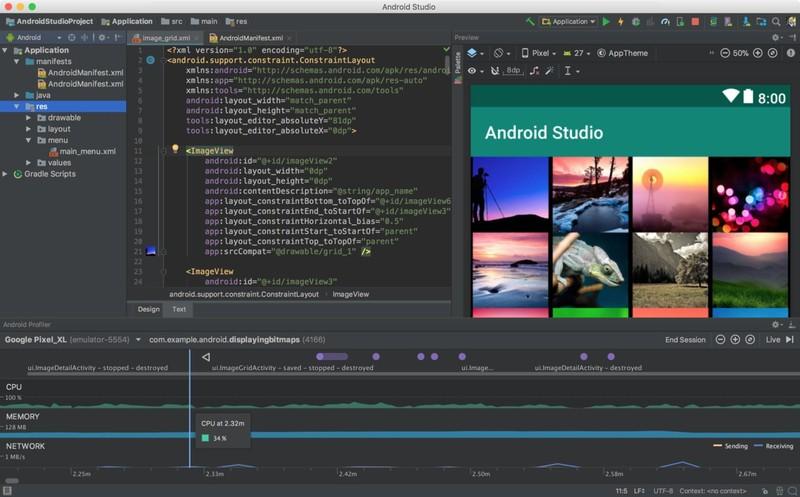
Android Studio
Android Studio Layout View
Android Studio provides the best tools for building strictly Android apps across any Android compatible device.
The software is based on IntelliJ IDEA, so if you have used any of the IntelliJ lineup software before, it will feel and act very similar to Android Studio.
The software provides an Android Simulator, which lets you try your app on any Android device on your computer. This makes it very effective to see how layout and performance works across a variety of devices, without having to purchase them.
However, the best measure of true performance is by testing on a couple of the most common devices you believe your customers will be using.
Swift
Swift is the perfect development language for iOS users, as it allows easy access to BLE functionality on iOS devices. Swift replaced Apple’s earlier programming language for its devices, Objective-C.
Swift is built to support Objective-C’s long history since the 1990’s, so you can be assured that your apps will work properly since its development became open source in 2015.
Swift allows for more control over performance and BLE nuances, such as data speeds and advertising data, but takes longer to implement into your app if you are a beginner. This is where Flutter comes in.
Flutter
What if you need to develop for both iOS and Android? Or you want to develop the same app into a future web app?
Flutter is a free, open-source framework created by Google to tackle this issue. It provides both an SDK and a framework, as well as the Dart compiler for an integrated solution.
Flutter’s ease of use and quick prototype ability allows for fast development of mobile apps. However, there is a lack of connecting directly to phone-specific hardware since the intentions of Flutter are more geared towards creating visually appealing apps.
Although there are very useful libraries made to connect to BLE and regular Bluetooth for both iOS and Android devices, using Flutter makes it easier to add to any app.
Blynk
If visually appealing apps aren’t necessarily needed for your product, Blynk provides a great way to interact with your device via a ready-made mobile app.
The Blynk app allows you to add widgets and other peripherals straight to your app. It also allows you to customize what you want to control. You can add virtual buttons, LEDs, displays, or text to the screen.
Though the Blynk app offers versatile functionality, it is limited in terms of expanding capabilities and should only be used for prototyping or constructing a Proof of Concept (POC).
Conclusion
Bluetooth Low Energy is a great solution for adding wireless capabilities to your project.
The simplicity of setting the functionality into your embedded device, along with the popularity amongst phones today, makes it hard to beat against other technologies.
This article went over how Bluetooth Low Energy works, popular devices that have BLE functionality, the steps needed to create a successful mobile app, and different development environments and languages for creating mobile apps.






I love this article, thank you very much John Teel
I know the subject of apps is large and not necessarily the focus of this article, and this isn’t The Software Academy. However, there are a couple of points which might be useful:
An app can show the customer step by step how to install/configure/connect your product with pictures and text driven by responses to questions. This is more efficient than a printed guide. The app can also gather anonymised stats on how long customers spend on each step so you can make improvements.
FlutterBlue – one of the libraries which makes bluetooth communication platform agnostic on the Flutter platform, has improved significantly in the last few months and eliminates much of the complexity. The class which handles all bluetooth connection and communication in the Flutter app I am building is less than 200 lines of code covering scanning, connecting, sending and receiving messages.
Paul, thank you, and I always love your comments!
Great article, John. Flutter and Blynk are great tools. Another favorite of mine that is very useful for prototyping and programming is the free Adafruit Bluefruit LE Connect app for iOS and Android. It provides some ‘behind the scenes’ info that can super helpful when learning and debugging a BLE setup.
Thanks for the feedback Josh, and thanks for sharing these other suggestions!